Why?
I chose to work on this project because I would personally like a series of fun tools to help me study and stay engaged while studying Japanese. I know that other people would benefit from tools like this too, so I am running on lots of hopes & dreams!

Relevant contributions
- Product design
- Project management
- Graphics & animation
- UI design
- UX design
- Architectural choices
- Frontend development
- Backend development
- QA development
- Devops

Major tools
Backend:
- NodeJS
- Express
- Passport
- MongoDB
- Neo4j
- Socket.io
- MailGun API
- MailTrap API
- MailJet API
Frontend:
- Vanilla JS
- HTML
- SVG
- CSS
Testing:
- Jest
- Cypress
Devops:
- Heroku
- Snyk
Creative:
- Plain paper & pen
- Adobe XD
- Adobe Illustrator
Other:
- Trello
- Typeform
- Google Forms


Process
I already had the game idea I wanted to make via an epiphany moment. The rest of the work was planning & implementation. Here is how it went~
-
Ideating the most integral features of the game for release #1.
- This involved research, anecdotal wisdoms, doodling things on paper, & brainstorming sessions.
- Breaking said features & how they connect into manageable pieces of work on Trello.
-
Working in small, week-long sprints.
- Easier to organize these goals with my schedule.
- Easier to split into different task types to prevent burnout.
- Easier to timebox tasks.
- Drink a lot of tea & soda.
-
After a feature was added, I tested it with people, & gathered feedback.
- This eventually stopped after the base game features were tested.
- Testing is planned to resume after private alpha user invitations are sented.
- After setting of the game's core functionalities, I switched focus to the webapp portion of Onkaado in private.
Hurdles
-
Surprise last minute testing feedback.
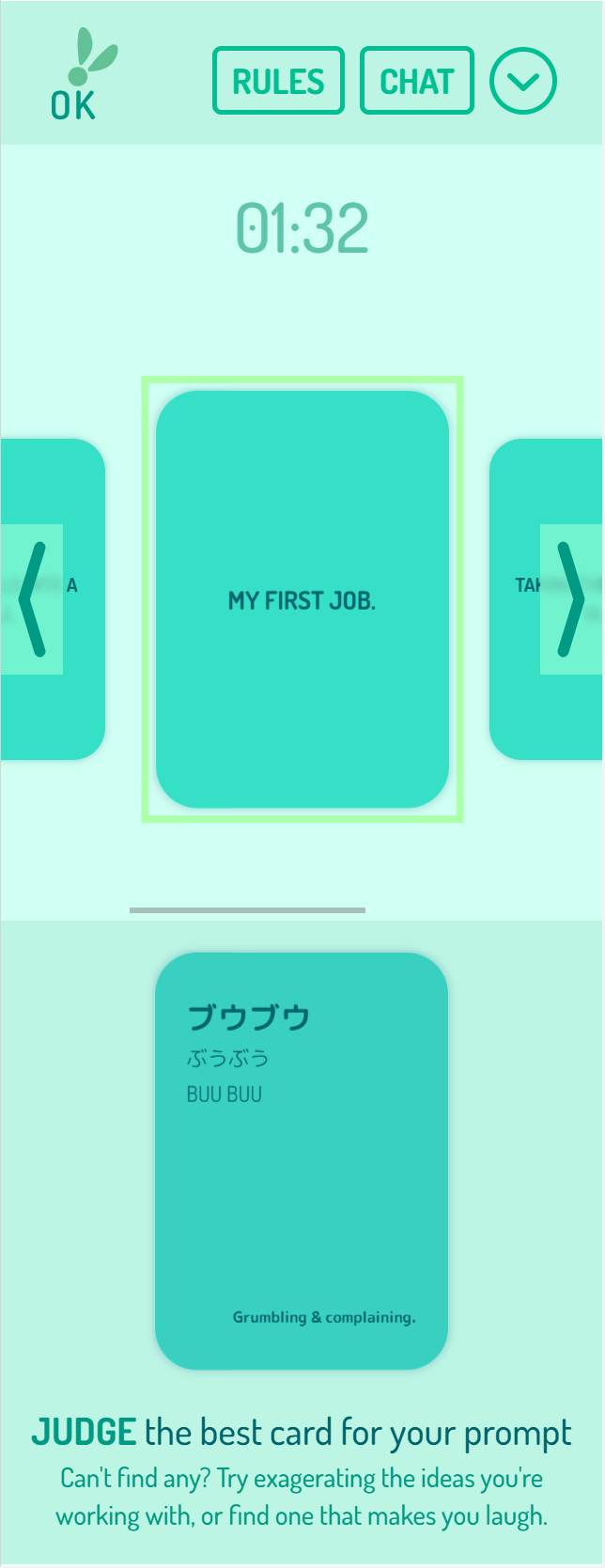
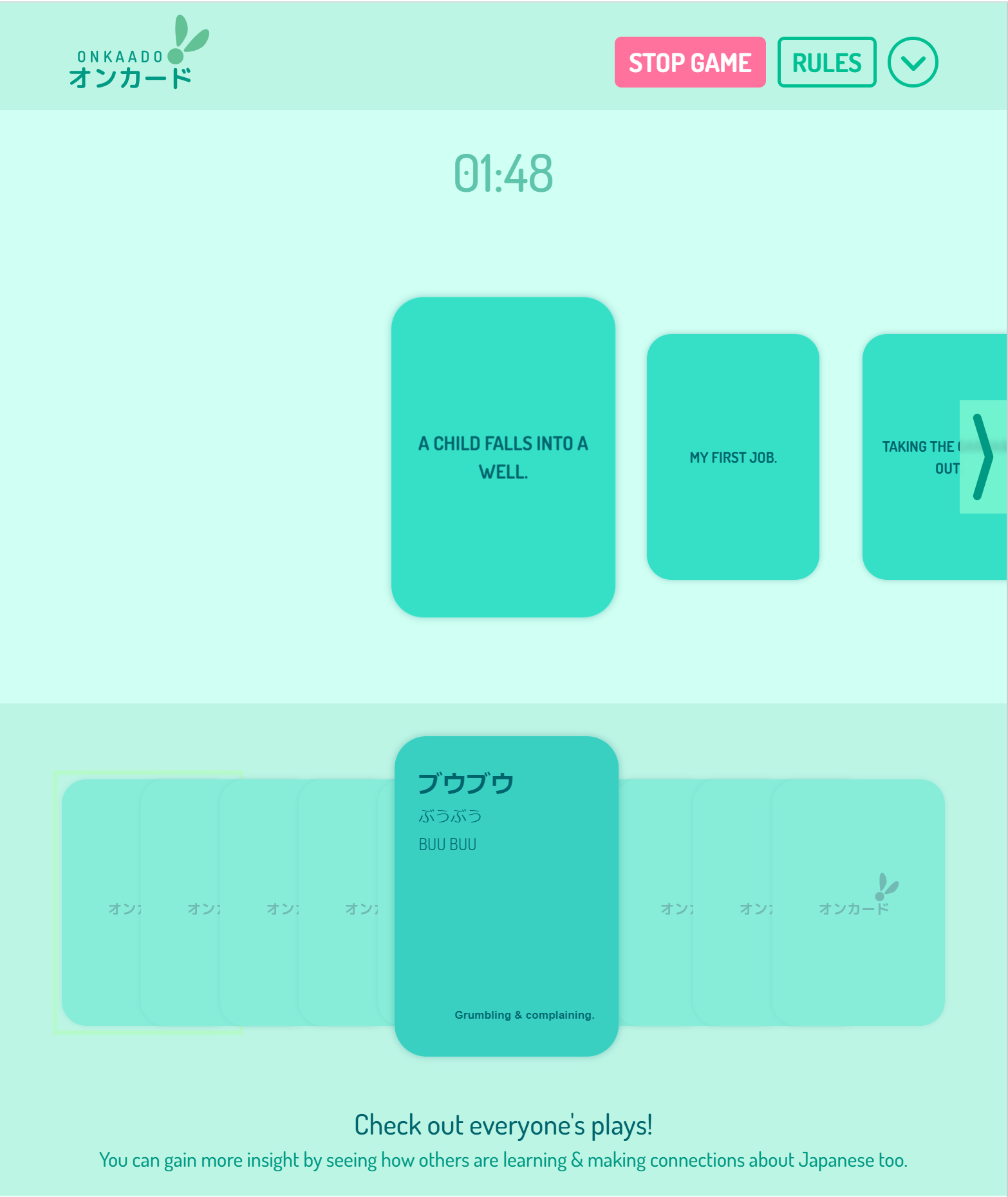
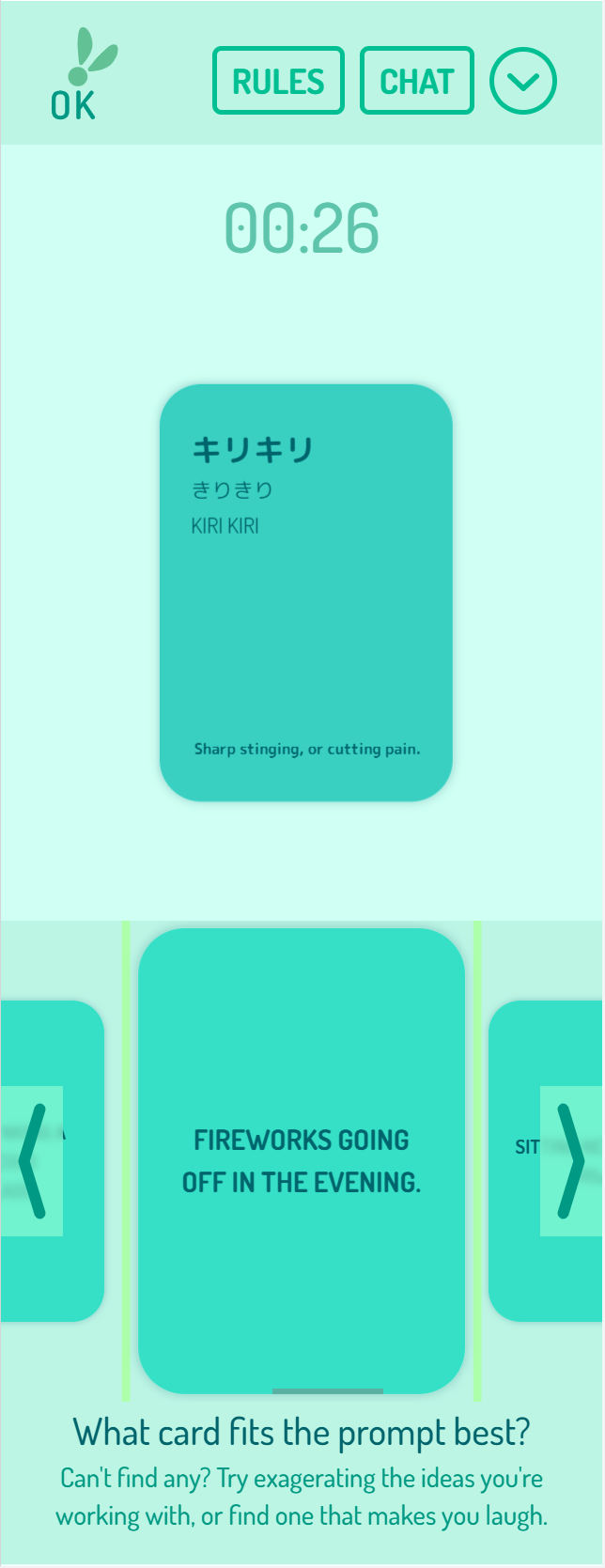
- I only accidentally found out that many players didn't know they could scroll through their hand of cards on the last day of initial user test.
- This was a lesson in asking more questions & prepping with visuals where appropriate.
-
3D animations with CSS was a minor issue on Safari browsers.
- Found out from user feedback.
- Did not have a way to test solutions locally.
- I made fallback solutions to support places where it could not be fixed.
CSS prefixes were the solution. -
A11Y testing is insufficient (in my opinion).
- Automated testing is limited.
- I don't have sufficient tooling for full manual testing.
- I make a lot of hopeful guesswork & can only slowly improve the system with the time, feedback, & reserach I can access.

What did I learn?
-
My biggest lesson from this project was building up the bravery to run user tests.
- I learned a few lessons from my mistakes in the process as well.
- Cypress, and A11Y testing with it.
- The whole implementation of websockets on the frontend and backend for game rooms!
- Usage of SVG animation tags!
- How to add highly-customizeable faux images & image components.
- Chron jobs with Node.
- Seeding and migrations for databases.

What would I improve?
- Use the HTML5 Canvas more instead of focusing on SVGs.
-
The game UI needs to be more game-like.
- I focused too hard on web-application aesthetics.
- Better A/B testing tools.

Bonus fact:
Onkaado was originally supposed to be a physical card game with some completely different but cool features for helping players study. The concept was quickly pivoted to a digital one as the 2020 pandemic began, & evidence was piling up that showed heavy favor toward remote tooling. I was surprised, but delighted by the new options~